Lisp (ECL) and QML (Qt5) on Android?
(please note that I'm assuming a Linux/64 bit platform or VirtualBox image)2017-07-15
Preamble: about a month ago, I was completely void of any android experience.
This is to say: using both QML (which is easy to learn) and Common Lisp (which I assume you already know) to develop android apps is not a difficult task at all, as you'll see.
So, if you are like me just a month ago, there are no excuses not to write your own, first android app using this new "EQL5-Android" project!
We will build a small game (Sokoban), which uses Lisp for the program logic, and QML for the UI, and build an APK for the android platform.
Being the author of that very first attempt of integrating Lisp and Qt4 (see lisp-cffi-qt4), what I would like to accomplish is providing you with a ca. 3 MB download, which can be tried out instantly.
10 years ago, the lisp-cffi-qt4.zip (a runnable win32 binary version), was a 3 MB download, including both ECL and Qt4 (UPX compressed, but still).
10 years later, this time on android, what download size is to be expected?
We will see...
Since all the documentation needed for preparing the development environment is already covered in the "EQL5-Android" project itself, I will give only the link here:
So, I'm assuming that you already have everything installed and set up (Qt 5.7.1, Android NDK 10e, Android SDK, Java JDK, and obviously the EQL5-Android sources from gitlab), in order to build android packages (APK files).
(EQL5 itself, the desktop version, is not strictly needed to follow this example; but for developing your own apps, you will obviously need it; even here it's very helpful for testing and debugging, if something doesn't work as expected.)
If you already know the process of building EQL5 apps for the desktop, you will find that building (cross-compiling) to android is very similar, with only a few more steps involved.
Since we use an example of EQL5-Android itself, everything has already been set up. But I want to remember the steps that are not obvious, if you are not familiar with Qt and EQL:
- you need to add all your external resources, like QML files, PNG files etc. to a Qt resource file (ending
.qrc); this will integrate them (compressed) directly into the executable - you need to add all your Lisp files, in exact order of loading, to
make.lisp(in a future version of EQL5, I will try to integrate this step with ASDF)
And that's it, basically (except the app name, which needs to be adapted to the *.qrc file name, to your *.pro file name and contents (see TARGET and RESOURCES), and to the contents of the third script 3-build-apk.sh (see *.json file name).
Everything else will stay the same for every project.
Now I want to call your attention on the huge advantage of using Qt for your android apps: you can first build a desktop exe, with the exact same sources, and try/debug it. If the desktop version works, the android app will generally work too (the only things that may need adaption are e.g. font sizes and similar).
So, let's get practical! In the EQL5-Android sources, switch to 'examples/sokoban/'.
Building a desktop exe would be this 3 liner:
$ eql5 make-desktop.lisp
$ qmake sokoban_desktop.pro
$ make
(To test if all resources have really been included in the sokoban_desktop executable, you need to move it to a different directory, and launch it from there.)
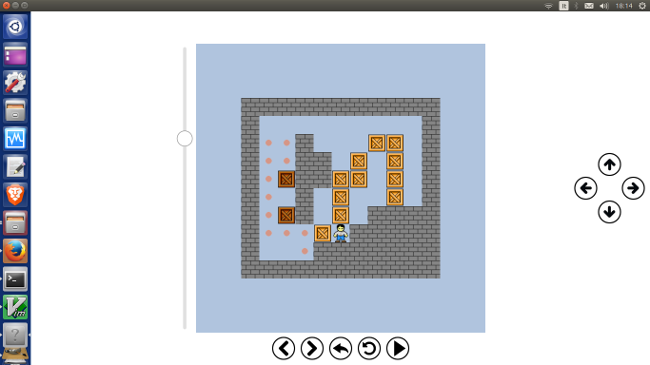
Here's a screenshot of our app running on the desktop:

But now let's do the cross-compile dance!
First let's copy the needed shared libraries to the 'android-build/' directory.
Just run script number 1:
$ ./1-copy-libs.sh
This step needs only be done once for every new project. It will copy the cross-compiled ECL and EQL5 libs into our android build directory.
The next steps are very similar to a desktop build:
$ ecl-android -shell make.lisp
$ qmake-android sokoban.pro
$ make
Since cross-compiling requires a special "host ECL", which needs to match the target platform (that is, 32 bit, no double floats), we would be in trouble with cross-compiling EQL5 code: we certainly don't want a seperate EQL5 32 bit version, only for cross-compiling...
But there is a solution to this (see 'utils/EQL5-symbols.lisp' in sources): for cross-compiling -- which is the job of our "host ECL" -- we pretend to be the eql5 executable, by defining all packages and symbols, defining all EQL5 macros (otherwise we can't compile), and simply defining dummy-functions for all EQL5 functions, so the compiler will not complain.
So, loading 'utils/EQL5-symbols.lisp' in our host ECL will be sufficient for cross-compiling EQL5 code.
If you are interested in how the cross-compile environment is set up, please see:
(thanks to Sylvain Ageneau, who wrote the original version; this is a simplified version not depending on ASDF; the latter will be integrated in a future version)
So, the above 3 liner will build the shared library of our app, ready to be included in the android build. To copy it where the android build expects it, use script number 2:
$ ./2-install-lib.sh
The last step, which will build our APK file, is a verbose one (for eventual debugging), and a little time consuming: it will create the whole package structure, and compile the whole thing into an APK file, ready to be installed on an android device.
There is this great tool (courtesy Qt) called androiddeployqt, which automates the whole and complex process of creating an APK file, with all the needed options already set in our 3rd script:
$ ./3-build-apk.sh
Here the contents of the above script, where you can see all the selected options:
$ ~/Qt5.7.1/5.7/android_armv7/bin/androiddeployqt \
--input android-libsokoban.so-deployment-settings.json \
--output android-build \
--deployment ministro \
--gradle \
--verbose
If it will tell you BUILD SUCCESSFUL, then you'll find the APK file (ready for deployment) in 'android-build/build/outputs/apk/'.
The last step is copying over the APK file to your android device, and install / run it. Normally you're not allowed to do this, because it requires special developer settings (please search the web for instructions how to enable them, as they are different for every android version).
After connecting via USB and copying the APK file over to your device, just tap it from there. This will ask for installing, and then for opening the app.
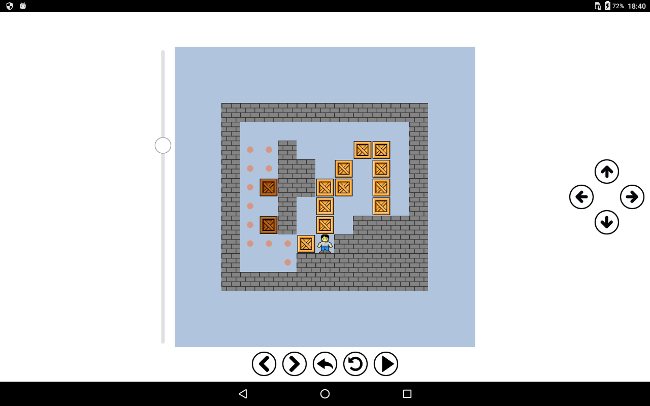
Here's a screenshot of the sokoban app running on a tablet:

Above you see the splash screen, because startup will take a few seconds.
Below the game:

After seeing the result, I'd like to consider a few QML and Lisp snippets.
QML is easy to learn. You just need to declare what you want (and it will do the how behind the scenes).
Let's see this snippet for defining and placing our arrow buttons:
// container for arrow buttons
Item {
id: arrows
width: up.width * 3
height: up.height * 3
anchors.margins: 10
anchors.right: parent.right
anchors.verticalCenter: parent.verticalCenter
Ext.Button {
id: up
objectName: "up"
source: "img/up.png"
anchors.horizontalCenter: parent.horizontalCenter
}
Ext.Button {
objectName: "left"
source: "img/left.png"
anchors.verticalCenter: parent.verticalCenter
}
Ext.Button {
objectName: "right"
source: "img/right.png"
anchors.verticalCenter: parent.verticalCenter
anchors.right: parent.right
}
Ext.Button {
objectName: "down"
source: "img/down.png"
anchors.horizontalCenter: parent.horizontalCenter
anchors.bottom: parent.bottom
}
}
So, we define an Item as container for the buttons, giving it the width (up.width * 3) and height (up.height * 3), according to the button sizes: this may be any calculation or function call, and may refer to any item of the file, referred to by its id.
For placing the container itself, and the single arrow buttons, we just need to define anchors, which can be relative to other items (here: the parent item).
The Ext.Button is a user defined item class, which can be found in 'qml/ext/Button.qml'. That is, the whole directory 'ext/' is imported as Ext:
import "ext/" as Ext
This means that every file in 'ext/' is now a new QML class, which can be referred to via Ext (like a namespace).
The definition of our image button class (see 'qml/ext/Button.qml') is:
import QtQuick 2.0
Image {
signal pressed()
MouseArea {
anchors.fill: parent
onPressed: parent.pressed()
}
}
So, we don't need a real button, but only a clickable image: adding a mouse area will allow us to capture mouse events; this event is then passed to the parent (that is, the Image class), where a Qt signal will be emitted: this will allow us to connect to it from Lisp:
(defun connect ()
(macrolet ((pressed (item function)
`(qconnect (find-quick-item ,item) "pressed()"
(lambda () ,function))))
(pressed "up" (sokoban:move :north *maze*))
(pressed "down" (sokoban:move :south *maze*))
(pressed "left" (sokoban:move :west *maze*))
(pressed "right" (sokoban:move :east *maze*))
(pressed "previous" (change-level :previous))
(pressed "next" (change-level :next))
(pressed "undo" (undo))
(pressed "restart" (reset-maze))
(pressed "solve" (solve))))
If you already played the game finishing a level, you will have noticed that there are 2 animations (rotation of the player, wiggling of all boxes) which run queued.
This is a little tricky to do, but with the help of a Lisp macro, we only need these lines in Lisp (being queued a macro):
(defun final-animation ()
(queued (qml-set "rotate_player" "running" t)
(qml-set-all "wiggle_box" "running" t)))
Please see the sources for all the details. And this would not be possible without a Lisp function called from QML for notifying us whenever an animation state changes, see 'qml/ext/RotationAnimation.qml':
import QtQuick 2.0
import EQL5 1.0
RotationAnimation {
onRunningChanged: Lisp.call("qsoko:animation-change", running)
}
What I left out to explain is the dynamic (at run time) creation of QML items (see 'qml/items/*' and 'lisp/sokoban.lisp'); let's just say that this is left as an exercise to the reader, as all sources will patiently stay there to be read...
Well. But I still didn't answer the initial question: how big of a download is to be expected, 10 years later?
Since our APK file uses the ministro service for automatically installing the needed Qt libraries at the first launch of the app, it will only need to include both the ECL and EQL5 libraries (you can therefore use different ECL and EQL5 versions for every app you deploy).
So, to finally answer the question: our download will be ca. 3.5 MB (instead of 3 MB, 10 years ago, although we obviously compare apples and oranges here).
Seems acceptable.
And since I promised you to test it instantly (if you own a device with ARM processor), here you are:
Enjoy!
P.S. This was written a while ago, and is already outdated, sorry for that. The above APK now includes a REPL etc., and is therfore bigger. Please note that a full APK, including everything (not using the ministro service) is about 15 MB big, including the prebuilt ECL libs and Quicklisp support, plus a patched Slime version (see current download page).